Gravity forms is a great plugin when it comes to creating a form. It can create any kind of form like a simple contact form or complicated conditional form. Today I will show you how to display gravity forms entries in a template.
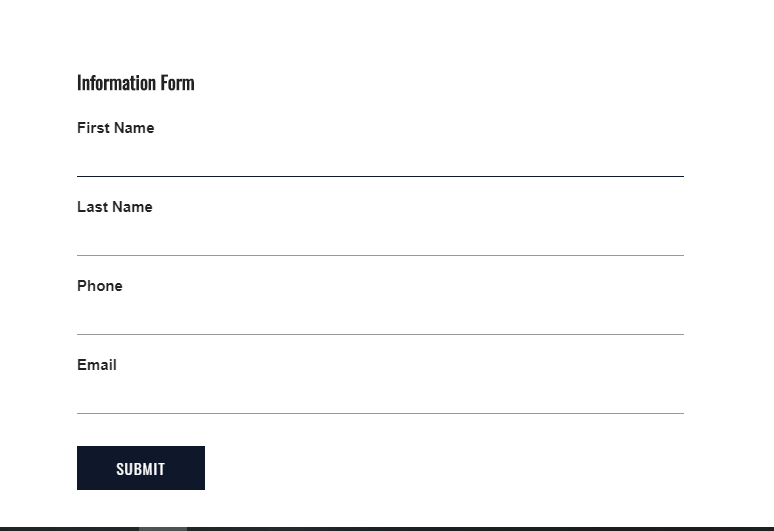
Here’s a simple form I just created with 4 fields.
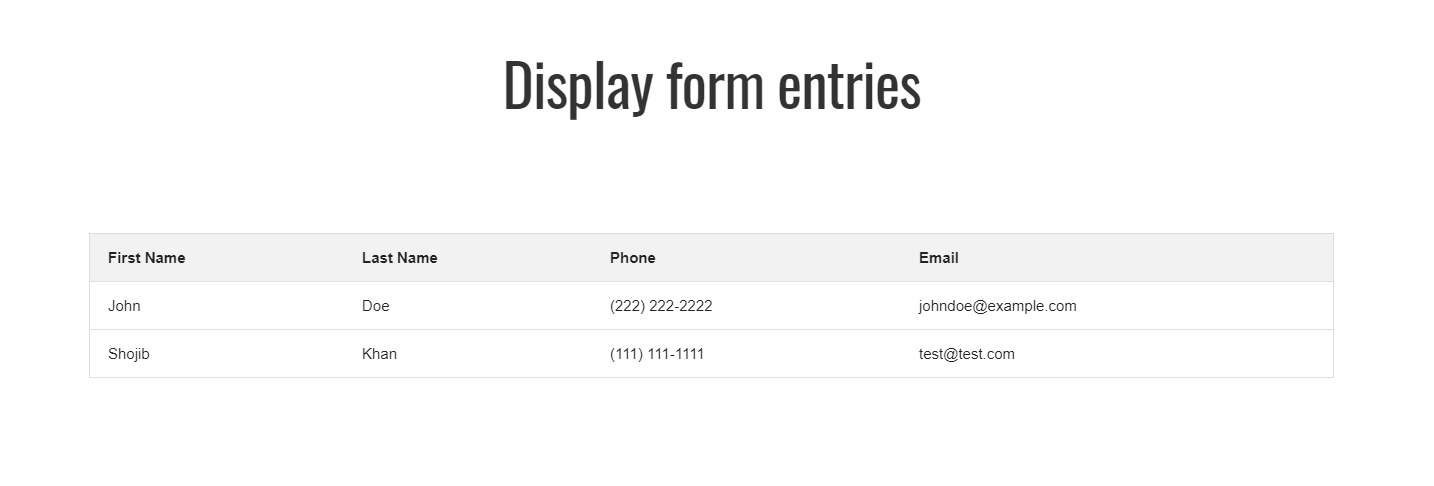
We will create a table to show the data. Add this code in the template where you want to display the entries.
<table class="gform-entries">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Phone</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<?php $form_id = '2'; $entry = GFAPI::get_entries( $form_id ); foreach ($entry as $key ) { $entry_last_name = $key['1']; $entry_first_name = $key['2']; $entry_phone = $key[4]; $entry_email = $key[3]; ?>
<tr>
<td class="first-name"><?php echo $entry_last_name;?></td>
<td class="last-name"><?php echo $entry_first_name;?></td>
<td class="phone"><?php echo $entry_phone;?></td>
<td class="email"><?php echo $entry_email;?></td>
</tr>
<?php } ?>
</tbody>
</table>
Now, all you have to do is replace the form id with your form id. Just change the id of $form_id variable and the $key[”] with your own form. The entries will be displayed like the picture. You can change the design as you like.
You can display all the data that is in the database by print_r the array by the following.
<pre><?php print_r($entry);?></pre>
Please post a comment if you find this helpful. And ask me if you still have any questions. You can also hire me to do your job.




its really useful thank you. let me know, if chances are there without php and without plugin?
I don’t know exactly if you can do it without PHP. You don’t need any plugin. Just add the codes in a template the way I showed.
Handy, thank you.
Not many explain on how to do it without a plugin.
Thank you!