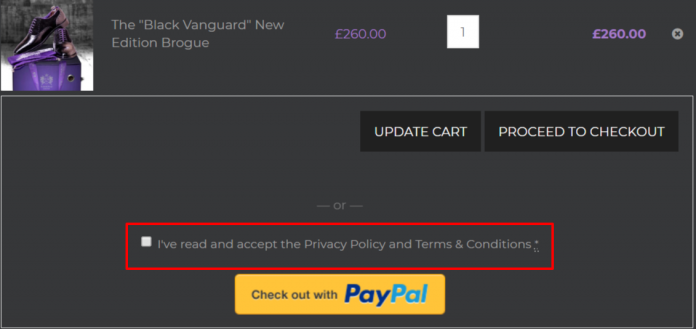
It’s been almost year I am working for a client who wants to add a checkbox before “Checkout with Paypal” button on Woocommerce cart page. Woocommerce normally adds a checkbox before the submit button on checkout page but not on the cart page.
When he asked me to add the checkbox I did a couple of google search and found that there is no option to add this from the plugin settings or any hook. So, I decided to add the checkbox by adding code. I am going to share what exactly I did to add the checkbox.
The idea was adding a checkbox before the button and disable the button until the checkbox is checked.
This is the code I added to in a js file.
jQuery(document).ready(function(){
jQuery('a#woo_pp_ec_button').before('<div class="paypal_checkbox_wrapper"><input type="checkbox" id="paypal_c_checkbox"/><label for="paypal_c_checkbox">I\'ve read and accept the <a href="/privacy-policy">Privacy Policy</a> and <a href="/terms-conditions/">Terms &amp; Conditions</a>&nbsp;<abbr class="required" title="required">*</abbr></label></div><p class="alert">Please accept the Terms and Conditions.</p>');
jQuery('a#woo_pp_ec_button').after('<div class="disable_overlay"></div>');
jQuery('#paypal_c_checkbox').click(function(){
jQuery('.disable_overlay').toggle();
});
jQuery('.disable_overlay').click(function(){
jQuery('.wcppec-checkout-buttons.woo_pp_cart_buttons_div .alert').show();
});
});
First of all, I added a checkbox and an error message before the button. Then I hide the error message with CSS so that it only display when the checkbox is not checked. Then I made a CSS overlay to disable the button until it is checked. And when the checkbox is clicked the overlay will be hidden so that the button is clickable.
I have also added this code to design the checkbox, overlay and error message.
label[for="paypal_c_checkbox"]{
display: inline-block;
padding-left: 5px;
}
.disable_overlay{
position: absolute;
text-align: center;
width: 100%;
margin-top: -46px;
display: block;
height: 48px;
cursor: pointer;
}
.wcppec-checkout-buttons.woo_pp_cart_buttons_div .alert{
width: 70%;
margin: auto;
display: none;
}
You might have to change the CSS according to your theme design. This the easiest solution I have found and I hope it will help others. If you have any other idea please let me know so that I can try. Please comment if you have any question.